The challenge
Client wants to collect data from geographically dispersed field workers equipped with a mix of smartphones and tablets running either multiple versions of iOS or Android.
The field workers are generally not tech savvy, therefore the solution must follow the K.I.S.S principle — https://www.interaction-design.org/literature/topics/keep-it-simple-stupid
Internet connectivity is not always available during the day, therefore the solution must have the ability to store data which is eventually pushed to the central storage once an internet connection is established.
The solution
To minimize development cost and time-to-market down, I looked at developing the solution using a hybrid development framework such as Ionic https://ionicframework.com/ however, that would mean the user must download and install the app from the app store / play store (a major user drawback)
Progressive Web Apps to the rescue (https://learn.microsoft.com/en-us/windows/android/pwa)!
The user need only the visit my app website and it gets downloaded on their device without the additional app store visit!
Solution Components
- Angular 15 with service workers — used to create the user app
- PouchDb 8 (https://pouchdb.com/) — used to store data on device
- Node 16 with Express (https://expressjs.com/) — used to create RESTFul api for authentication and data push/pull operations.
- SQL Server 2019 docker image running on Ubuntu 22.04
Making Angular and PouchDb play well together.
In the past I had used PouchDb directly in my Javascript project by including the library using HTML <script> tag:
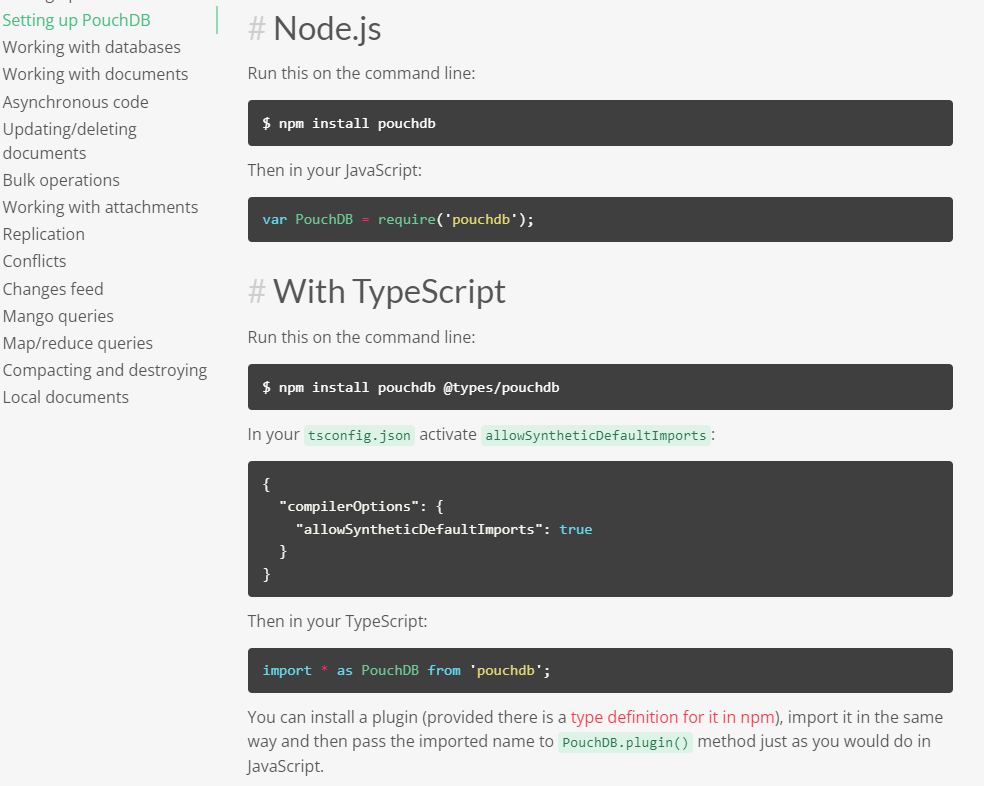
With Angular, I followed the approach as documented on the PouchDb site:
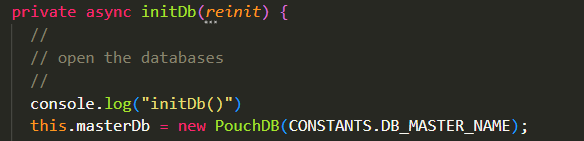
The following code “should” initialize the PouchDb database connection to the master database (from the data service provider component):
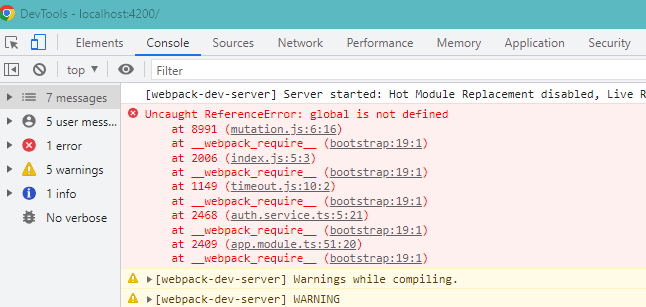
However, the following build error was always generated: 
I spent several hours searching the web for a solution. It appears the issue is related to removal of shim code for global and process as of Angular CLI 6.0.0 (see https://github.com/angular/angular-cli/issues/9827#issuecomment-369578814)
The work around
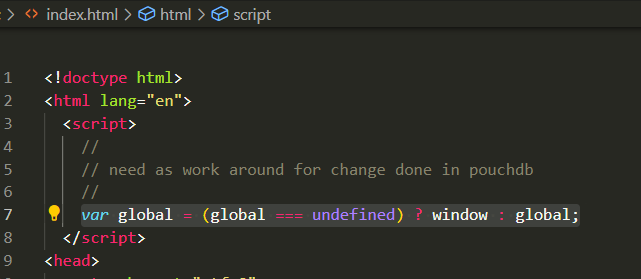
Adding the following single line of code in the index.html file solved this issue!:
Leave a Reply